contact us


Front end frameworks have become essential tools for building web applications. They provide developers with pre-built components, libraries, and tools that make creating responsive and interactive user interfaces more accessible. Using frontend frameworks can also improve the overall performance of your application and save time in the development process.
In this article, we will discuss the top front-end frameworks to use in 2026 their features, benefits, use cases, pros and cons, and the famous brands using them. We will also compare them based on performance, ease of use, learning curve, community support, popularity, and adoption. Lastly, we will guide you on choosing the right frontend framework for your project.
Frontend development is creating the visual and interactive elements of a website or web application. It involves making the user interface that visitors see and interact with using a variety of programming languages, frameworks, and tools.
Frontend developers are in charge of ensuring that the website or application is user-friendly and intuitive to use. They use web languages such as HTML, CSS, and JavaScript. So they specialise in developing and designing the user interface (UI) and user experience (UX) of websites and web applications.
Frontend web development has several benefits:
So frontend developers collaborate closely with backend developers to ensure that the frontend and backend systems are integrated and work smoothly together. In essence, frontend development is concerned with creating a seamless and engaging user experience for visitors to a website or application.
A framework is a software that makes it easier to build and keep up with big projects. Frameworks are groups of basic software modules with ready-to-use code that developers can use to solve common programming problems. They also tell you how to build the architecture of the app. You start with a basic structure you must add to and change based on the requirements.
Front end frameworks include utility programs, code libraries, scripting languages, and other types of software that make it easier to build and deploy a large software product. With frameworks, developers don't have to start projects from scratch. Instead, they have a base to build other features specific to the project.

Here are the top 10 frontend frameworks:

React is a popular frontend framework developed by Facebook. It is a declarative, efficient, and flexible JavaScript library for building user interfaces. React's key features include JSX, a syntax extension that allows you to write HTML-like code in JavaScript, and virtual DOM, a lightweight in-memory representation of the real DOM that improves performance by minimising updates.
React is suitable for building large and complex applications, including single-page applications (SPAs), e-commerce, and social media platforms.
When to use:
When not to use:
Famous brands using React:
Facebook, Netflix, Airbnb, Uber, and Instagram.

Angular is a powerful front-end framework developed by Google. It is a TypeScript-based open-source framework for building web applications. Angular's key features include two-way data binding, dependency injection, and a modular architecture that allows you to organise your application into reusable components.
Angular is suitable for building complex enterprise-level applications, including large-scale e-commerce platforms and financial and healthcare systems.
When to use:
When not to use:
Famous brands using Angular:
Google, Microsoft, IBM, and Intel.

Vue.js is a progressive frontend framework developed by Evan You. It is a lightweight and easy-to-learn JavaScript library for building user interfaces. Vue's key features include reactive and composable data bindings, a virtual DOM, and a component-based architecture.
Vue is suitable for building small to medium-sized applications, including blogs, forums, and personal websites.
When to use:
When not to use:
Famous brands using Vue:
Alibaba, Xiaomi, GitLab, and Xiaomi.

Svelte is a modern and innovative frontend framework developed by Rich Harris, the graphics editor at The New York Times. It is a component-based framework that compiles your code into highly optimised JavaScript code that runs faster than traditional frameworks. Svelte's key features include reactive data binding, virtual DOM, and simple syntax.
Svelte is suitable for building small to medium-sized applications that require excellent performance, including mobile applications and simple e-commerce websites.
When to use:
When not to use:
Famous brands using Svelte:
The New York Times, Netflix, and Square.

Ember is a frontend framework developed by Yehuda Katz. It is a robust and opinionated JavaScript framework for building ambitious web applications. Ember's key features include two-way data binding, a component-based architecture, and a powerful CLI for generating code and managing dependencies.
Ember is suitable for building complex applications that require high scalability, including enterprise-level systems and business applications.
When to use:
When not to use:
Famous brands using Ember:
Microsoft, Square, and LinkedIn.

Next.js is a React-based frontend framework developed by Vercel. It enables server-side rendering (SSR), static site generation (SSG), and hybrid approaches out of the box. Next.js is known for its exceptional developer experience, automatic routing, built-in image optimisation, and fast performance.
It is ideal for building scalable web applications that require SEO, rapid page loads, and rich user experiences.
When to use:
When not to use:
Famous brands using Next.js:
Twitch, TikTok, Notion, Hulu, Nike

Nuxt.js is a Vue-based framework designed for server-side rendered and statically generated applications. Built on top of Vue 3 and Vite (or Webpack), Nuxt offers a modular architecture, intuitive routing, and out-of-the-box SSR and SSG capabilities.
Nuxt is ideal for building fast, SEO-friendly Vue applications with minimal configuration.
When to use:
When not to use:
Famous brands using Nuxt.js:
Louis Vuitton, Upwork, GitLab

SolidJS is a high-performance declarative JavaScript framework created by Ryan Carniato. It uses fine-grained reactivity and compiles to efficient DOM operations without a virtual DOM. Solid offers the flexibility of React with performance that rivals vanilla JS, making it ideal for reactive, performant interfaces and real-time applications.
When to use:
When not to use:
Famous brands using SolidJS:
Hacker News experimental projects, community-driven open source projects

Qwik is a cutting-edge web framework created by the team at Builder.io, focused on ultra-fast page loads via resumability and partial hydration. Its innovative architecture allows it to pause and resume application execution on the client side, enabling lightning-fast Time to Interactive (TTI).
When to use:
When not to use:
Famous brands using Qwik:
Builder.io

Alpine.js is a lightweight JavaScript framework that brings declarative reactivity to HTML. It offers many of Vue’s reactive features in a much smaller footprint, making it perfect for enhancing server-rendered pages without a full JavaScript framework.
When to use:
When not to use:
Famous brands using Alpine.js:
Laravel ecosystem (Livewire), Statamic, Tailwind Labs
Some frameworks are built for speed, others for structure. Here's how they differ:
Ease of use refers to how fast developers can get productive:
How much time and experience do you need to get proficient?
Frameworks like Vue and Alpine are beginner-friendly, while Angular and Ember reward advanced developers with full-featured tooling.
A larger, active community means better resources, libraries, and issue resolution:
React and Vue have the broadest range of tutorials, plugins, and community-driven support.
Adoption trends shape long-term relevance, hiring ease, and community momentum:
Frameworks like SolidJS and Qwik are gaining traction for their performance benefits, while Vue and React remain industry staples.
Here's a frontend frameworks comparison:

Consider these factors when choosing a frontend framework for your project:
What are the most used frontend frameworks? Some of the most popular frontend frameworks include React by Facebook, Angular by Google, Vue.js, and Svelte. These frameworks help developers create interactive and dynamic web applications with modern user interfaces more efficiently.
But let's take a closer look at some of the most popular frontend frameworks on the market today to help you make an informed decision when selecting the best tool for your next project.
According to the State of JS 2024, the leading frameworks regarding frontend developers' usage are React and Angular.

Here we can also notice which frontend frameworks are more interesting to developers:

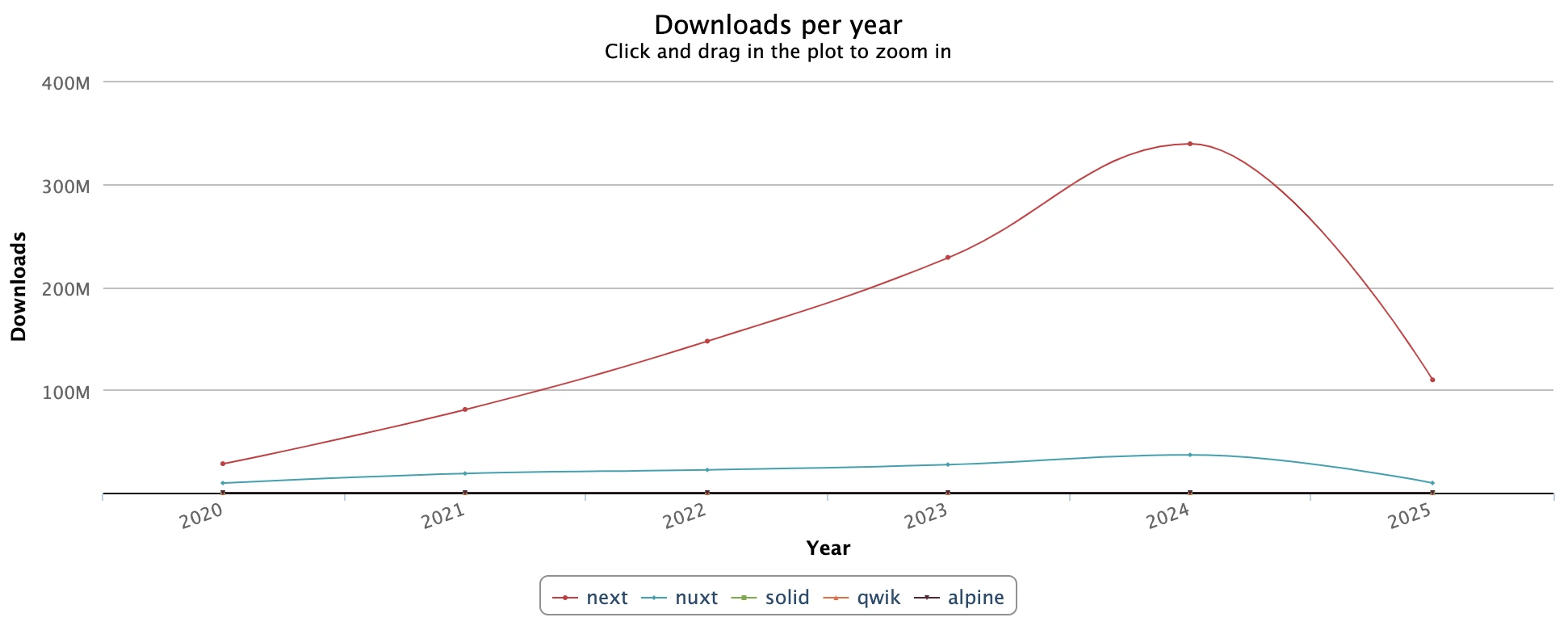
Moreover, here are the front end framework downloads per year. Hint: React, Vue and Svelte have the most downloads in 2025:


Your frontend framework should adapt to user needs as technology advances. Your frontend framework should do these:
The best front end framework depends on your project’s goals, team skills, and scalability needs. React, Vue, and Angular remain strong choices for most applications, while Svelte, SolidJS, and Qwik offer cutting-edge performance. For SEO-focused projects, choose Next.js or Nuxt.js; for lightweight interactivity, Alpine.js is a great fit.
There’s no one-size-fits-all. The right choice is the one that fits your use case, now and in the future.
Need help choosing or implementing the right stack? Talk to our experts and future-proof your frontend.
Here you can discover some of the projects where Imaginary Cloud worked with front-end development.
A frontend framework is a collection of pre-written code that provides a structure for building web applications. It includes tools, libraries, and design patterns that enable developers to create interactive and responsive user interfaces for web applications.
The best frontend framework depends on your project. React is highly flexible and widely adopted, Vue is beginner-friendly, and Svelte offers unmatched performance. For SEO-focused apps, Next.js is a top choice.
According to recent developer surveys like the State of JS, React remains the most wanted frontend framework, closely followed by Svelte and Vue due to their developer experience and performance.
Frontend developers skilled in React and Next.js typically earn the highest salaries, especially in enterprise environments and startups focused on performance and scalability.
The best front-end frameworks are React, Vue, Svelte, SolidJS, and Next.js, depending on the use case. Choose based on performance, community support, and project complexity.
Choosing the right frontend framework depends on several factors, such as project requirements, developer expertise, future scalability, and community support. Consider your project's needs and constraints, such as the size and complexity of the application and the required level of interactivity and responsiveness. Evaluate the strengths and weaknesses of each framework and choose the one that best meets your project's specific needs.
.webp)

Alexandra Mendes is a Senior Growth Specialist at Imaginary Cloud with 3+ years of experience writing about software development, AI, and digital transformation. After completing a frontend development course, Alexandra picked up some hands-on coding skills and now works closely with technical teams. Passionate about how new technologies shape business and society, Alexandra enjoys turning complex topics into clear, helpful content for decision-makers.

Web developer focused on the front-end side of things, but I am also interested in RESTful application programming interfaces.
People who read this post, also found these interesting: